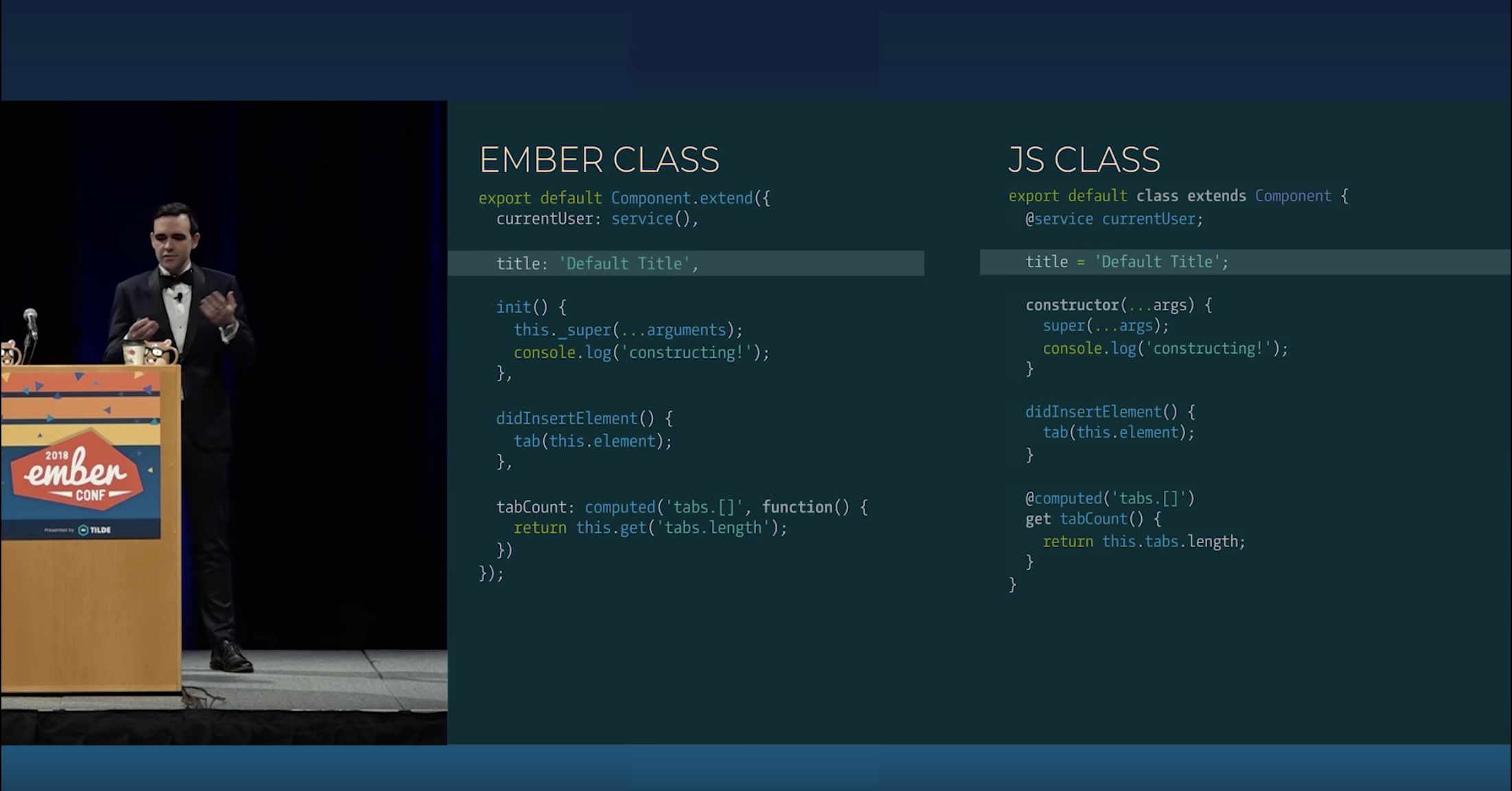
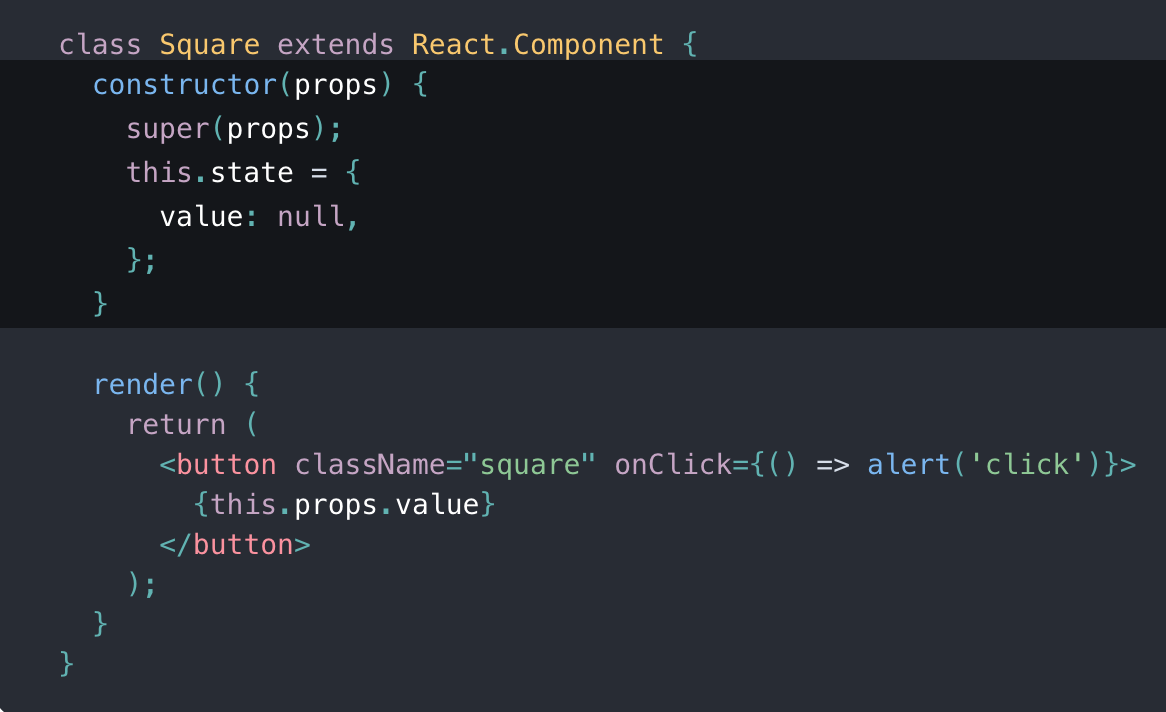
class syntax + decorators
Ember's Learning Curve
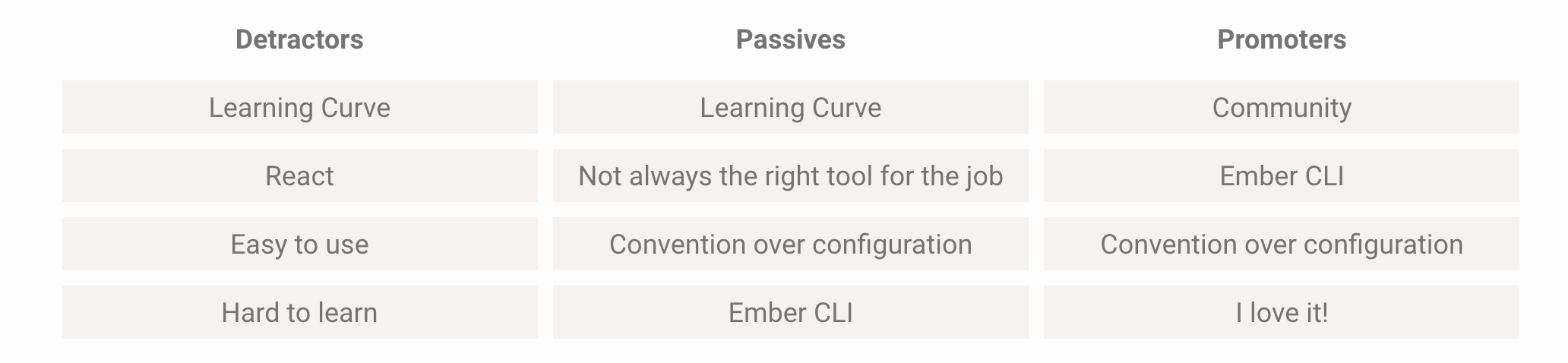
Survey results always comment on the learning curve
2017 Results

2018 Results
Needs "Simplification of the mental model for Ember."
"If Ember were easier to learn..."
These are valid comments!
What can Ember do to improve?
(class syntax + decorators)
EmberConf 2018

JavaScript Support
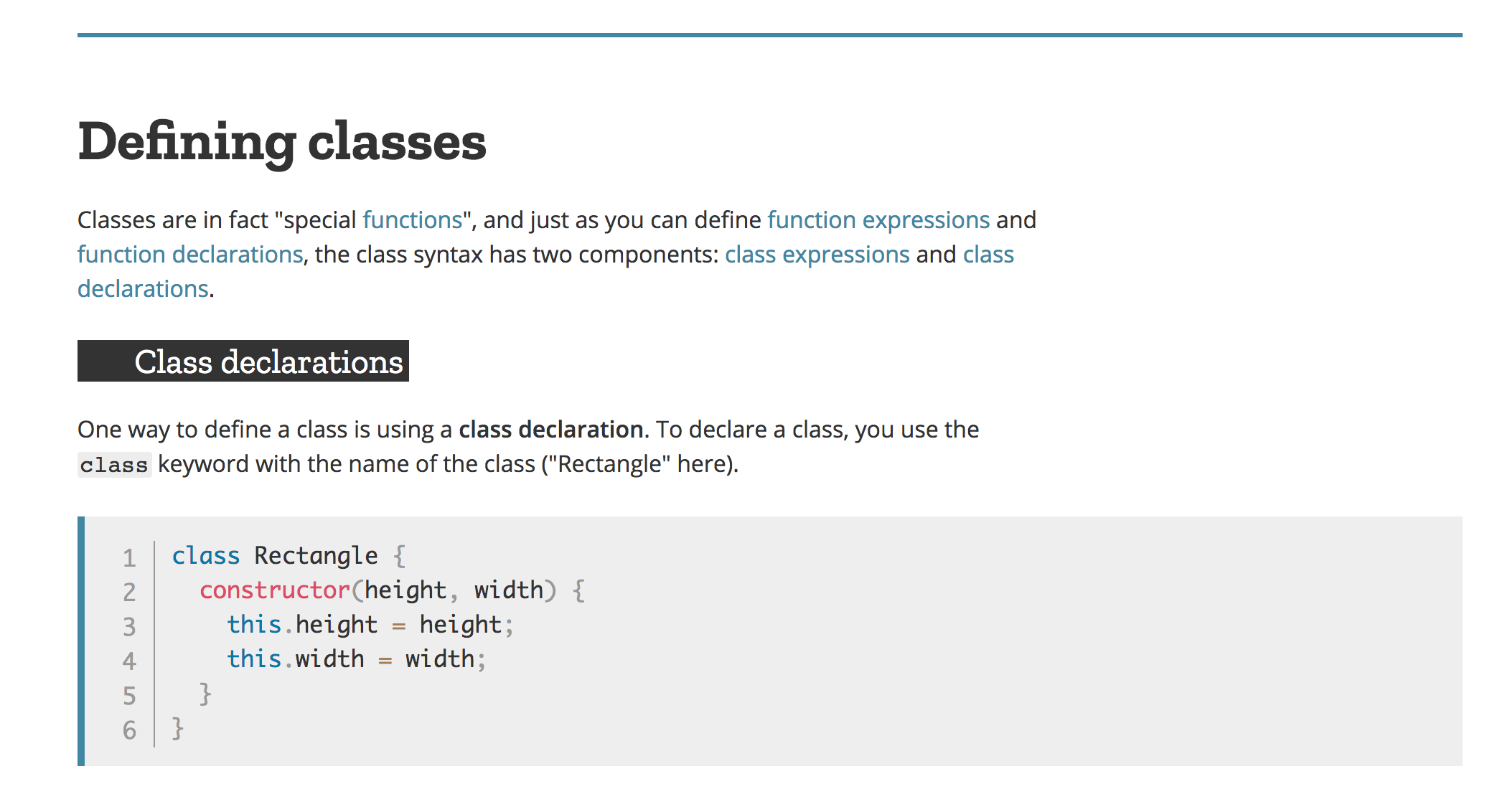
- TC39 introduced class syntax with ES6
- Decorators are needed for things like computed properties and observers
JS (MDN)

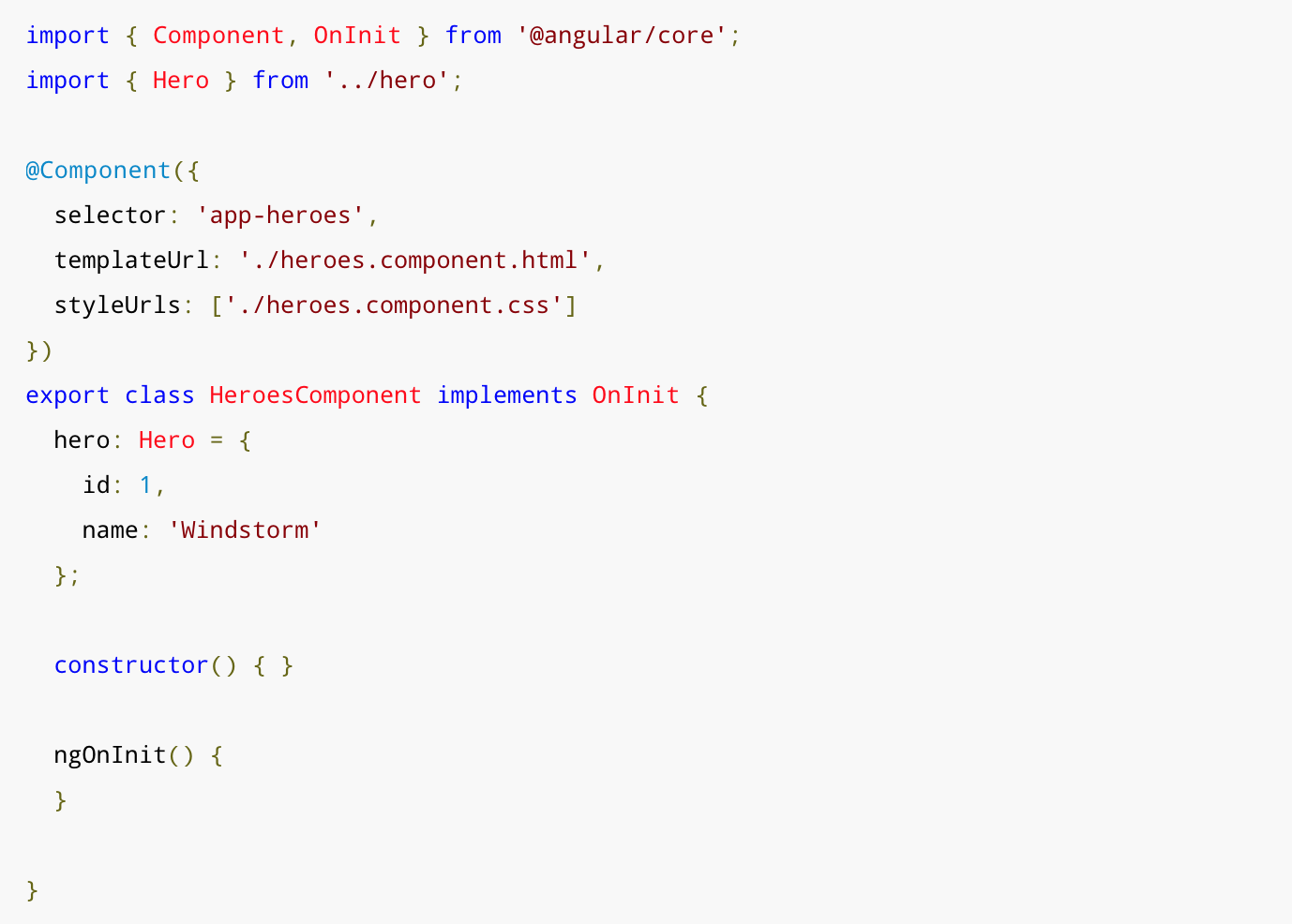
Angular

React

How do we get there?
Medium article from Nov 2017 on class syntax + decorators in EmberES classes are already supported (RFC)
Decorators?There's an Ember addon for that...
ember install ember-decorators
What is a decorator?
- Python, Java, and other languages have them
- "A function that takes another function and extends the behavior of the latter function without explicitly modifying it."
Example
// http://babeljs.io/blog/2015/03/31/5.0.0/#stage-1:-decorators
@concat("firstName", "lastName", " ") fullName;
function concat(...args) {
let sep = args.pop(); // " "
return function(target, key, descriptor) {
descriptor.initializer = function() {
return args.map(arg => this[arg]).join(sep);
}
}
}
ember-decorators goal
Its goal is to provide a set of decorators which can be used to write classes with every standard feature that is available in the standard Ember object-model, along with the transforms and build system required to polyfill and ship them today!
Demo App
Example Model
https://github.com/ynotdraw/ember-github-decorators/blob/master/app/models/user.jsExample Route
https://github.com/ynotdraw/ember-github-decorators/blob/master/app/routes/search.jsExample Controller
https://github.com/ynotdraw/ember-github-decorators/blob/master/app/controllers/search.jsExample Component
https://github.com/ynotdraw/ember-github-decorators/blob/master/app/components/repository-card.jsComponent Arguments Addon
- Help determine component arguments versus component state properties and their default values
- Validate the argument type (string, number, action, closure action, etc.)
// before
const FooComponent = Component.extend({});
FooComponent.reopenClass({
positionalParams: ['bar', 'baz']
});
// after
class FooComponent extends Component {
static positionalParams = ['bar', 'baz'];
}
A few things to be aware of:
Ember Inspector no longer works for models, but they're aware of it
Increased file size (for now)
"Running the decorator code through gzip and uglification results in a final file size of 293 bytes, so about 0.25 kbs per file that includes decorators."
No ember-cli support yet, still uses old blueprint (issue)
Advantages
No longer relies on the Ember object model, instead uses native JS (lower barrier to entry for new devs)
Hopefully helps survey results with learning curve!Declarative, clean syntax. Easier to read and reason about.
Can migrate code over incrementally - no need to convert all at once
(code mod will help here)Really great documentation for the addon
Seriously, go check out the docs